Did you know that you can see the code behind any website on your iPhone? By using developer tools, you can look at and even change the code that makes websites work. This is helpful for web developers, designers, and anyone who is curious. In this guide, we will show you how to do this using the built-in tools in Safari and other apps. It can be tricky to inspect elements on an iPhone, especially if you’re used to doing it on a computer. But with Safari’s developer tools and some other apps, it’s easy for anyone to inspect elements on their iPhone.
Whether you’re a web developer fixing a website or just interested in how a page is put together, you can easily look at and inspect elements on an iPhone. One efficient way to do this is by connecting your iPhone to a Mac. With Safari’s developer tools, you can check the HTML, CSS, and JavaScript of web pages on your iPhone. This not only makes inspecting elements easy but also connects your iPhone to your computer, so you can keep working seamlessly. If you don’t have a Mac, you can use alternative tools like BrowserStack to inspect elements on your iPhone directly. These tools simulate the iOS environment, allowing you to debug in real-time. Using these tools can be very useful for developers and testers who want to be precise and efficient in their work.
Inspecting Elements on Your iPhone: A Handy Guide
Safari’s Built-in Web Inspector
Your iPhone’s Safari browser comes with a handy tool for inspecting elements on websites. It’s a bit hidden, but easy to enable.
- Open Settings.
- Scroll down and tap on Safari.
- Tap on Advanced.
- Toggle on Web Inspector.
Now, connect your iPhone to your Mac via USB. Open Safari on your Mac, go to Develop, and you’ll see your iPhone listed. Choose the website you want to inspect, and the Web Inspector will open, showing you the HTML, CSS, and JavaScript code.
Third-Party Apps
If Safari’s Web Inspector is not enough, several third-party apps offer more advanced features for inspecting elements on your iPhone.
| App Name | Key Features | Price |
|---|---|---|
| Inspect Browser | Real-time DOM inspection, CSS editing, JavaScript console | Free (with in-app purchases) |
| VT View Source | View source code, edit HTML and CSS, offline viewing | $0.99 |
| Web Inspector Pro | Remote debugging, performance analysis, network monitoring | $4.99 |
These apps offer additional tools like real-time editing, debugging, and performance analysis, which can be helpful for web developers and designers.
Key Takeaways
- Connecting your iPhone to a Mac and using Safari’s developer tools is an effective method.
- BrowserStack and similar tools offer alternative solutions for inspecting elements on iPhones without a Mac.
- Inspecting elements on iOS devices aids in debugging and optimizing web performance.
Setting Up Your Environment for Inspection
To inspect elements on an iPhone, you need to configure both the iOS device and a Mac. This involves enabling the Web Inspector on your iPhone, connecting it to a Mac, and accessing the Develop menu in Safari. Each step is essential to access the necessary developer tools and debug effectively.
Enabling Web Inspector on iOS
First, enable the Web Inspector on the iPhone.
- Open Settings.
- Scroll down and tap Safari.
- Select Advanced.
- Toggle on the Web Inspector.
This setting allows the iPhone to communicate with Safari’s developer tools on the Mac, crucial for inspecting and debugging website elements on your device.
Connecting iPhone to Mac
Next, physically connect the iPhone to the Mac using a USB cable. This connection is necessary for the Web Inspector to function.
- Use an appropriate USB cable to connect the devices.
- Ensure the iPhone trusts the Mac. If prompted, allow the connection by tapping Trust on your iPhone and entering your passcode.
This step enables the Mac to recognize the iPhone, allowing you to debug iOS-specific issues directly through Safari’s developer tools.
Accessing Develop Menu on Safari
Finally, access the Develop menu on Safari to start inspecting elements.
- Open Safari on the Mac.
- Navigate to Preferences by clicking Safari on the top menu bar, then select Preferences.
- Go to the Advanced tab and check the box that says “Show Develop menu in menu bar”.
Once enabled, click the Develop menu. Your iPhone should appear in the list. Hover over it, and select the website you want to inspect. The Web Inspector panel will open for the chosen site, allowing you to debug and interact with the page’s elements.
By following these steps, you will have all the necessary tools and configurations to inspect elements on an iPhone effectively. This setup bridges your mobile device with Safari’s robust developer tools, facilitating seamless debugging and inspection.
Performing Element Inspection
Performing element inspection on an iPhone involves utilizing specific tools and steps to inspect, edit, and troubleshoot web pages. Here, we break down the primary methods and tools used to achieve this.
Using Safari Developer Tools
To start inspecting elements on an iPhone, enable the Web Inspector. This can be accessed by going to Settings > Safari > Advanced on your iPhone, then toggling the Web Inspector switch.
Once enabled, connect your iPhone to a Mac via USB. Open Safari on your Mac and ensure the Develop menu is activated. Navigate to Safari > Preferences > Advanced and check the box for “Show Develop menu in menu bar.”
In the Develop menu on your Mac, select your iPhone from the list of devices. This will allow you to view and interact with the webpage elements directly on your Mac. This tool helps developers and designers understand the structure and behavior of their web pages on iOS devices.
Inspecting Code and Modifying CSS
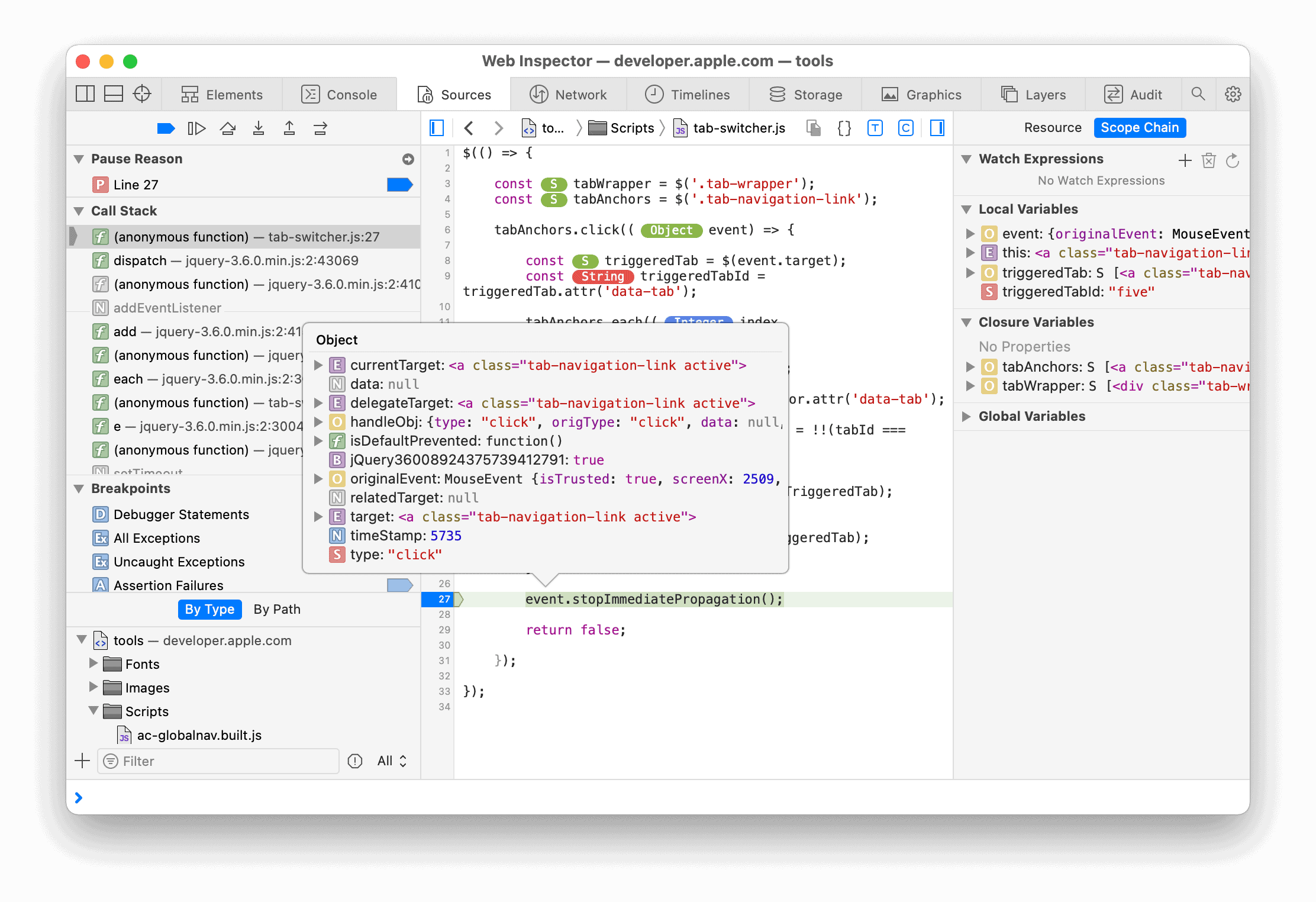
With the Web Inspector on your Mac connected to your iPhone, you can view and edit the HTML and CSS of a webpage. Select elements in the Elements tab to see their corresponding HTML code.
The Styles and Computed panels display CSS rules and computed styles for the selected element. You can modify these rules directly to see how changes will affect the webpage. This is useful for debugging display issues and testing design modifications in real-time without altering the original source code.
You can also check JavaScript code and console logs for errors in the Console tab. This allows for deeper troubleshooting of interactive elements and scripts running on the webpage.
Troubleshooting Common Issues
Common issues during element inspection include connectivity problems, such as the iPhone not appearing in the Develop menu. Ensure the iPhone is properly connected via USB and that both devices are on the same Wi-Fi network. Restarting both devices can resolve connectivity issues.
Error messages in the console can indicate problems with the JavaScript code. Look for red error messages and address these by reviewing the code and debugging processes.
If specific elements are not behaving as expected, checking for conflicting CSS rules or scripts is crucial. This can involve disabling or modifying styles and scripts to identify the source of the problem. This precise troubleshooting ensures the webpage functions correctly across devices.
Frequently Asked Questions
These questions cover the key steps and methods for using the Inspect Element feature on iPhone, detailing procedures for Safari, Chrome, using an iPad, and more.
How do you enable and use Web Inspector on Safari for iPhone?
To enable the Web Inspector, open the Settings app on your iPhone. Scroll to Safari and tap on it. Next, go to ‘Advanced’ at the bottom and toggle on the Web Inspector option. Connect your iPhone to a Mac via USB. Open Safari on the Mac, go to the Develop menu, and select your device.
What steps are involved in inspecting elements on Chrome for iPhone?
Inspecting elements directly in Chrome on an iPhone isn’t supported natively. Instead, use cross-browser testing tools like BrowserStack. Register and select an iPhone model. Launch DevTools to inspect elements. This provides a Chrome environment on your iPhone for debugging.
Can you use the inspect element feature on an iPad, and if so, how?
Yes, you can. Enable Web Inspector in Safari under Settings > Safari > Advanced. Connect your iPad to a Mac. Open Safari on the Mac, access the Develop menu, choose your iPad, and inspect elements on the connected device’s active webpage.
Is it possible to inspect element on an iPhone without using a computer?
Directly inspecting elements on an iPhone without using a computer is limited. You can use third-party apps like “Inspect Browser,” which mimics Web Inspector’s functionality. Although not as robust as desktop tools, it provides basic inspection capabilities.
What methods are available for inspecting elements on an iPhone using Windows?
Windows users can use BrowserStack or similar services. Sign up, choose an iPhone model, and start a session. BrowserStack enables remote debugging with DevTools. Alternatively, use third-party applications that facilitate remote iPhone element inspection.
How to inspect page elements on an iPhone for developmental purposes?
For development, enable Web Inspector in Safari’s settings. Connect the iPhone to a Mac. Use the Develop menu in Safari on the Mac to access the iPhone’s web page. This allows detailed inspection and debugging of page elements live on your device, ensuring accuracy and efficiency.